This blog contain tech artical, interview preparation for .net, Angular, SQL, UML Diagram
Thursday, 19 December 2024
c# In multilevel inheritance, from child call parent class method by base keyword then observe behaviour
 I like to write on Angular MCQ.
I am Software developer. In free time I like to write blog. Nature lover
I like to write on Angular MCQ.
I am Software developer. In free time I like to write blog. Nature lover
Thursday, 12 December 2024
How to Integrate Swagger in .NetCore Web API project
need to update launchsetting.json file.
For step by step detail, watch video.
 I like to write on Angular MCQ.
I am Software developer. In free time I like to write blog. Nature lover
I like to write on Angular MCQ.
I am Software developer. In free time I like to write blog. Nature lover
Sunday, 1 December 2024
How to add Stackoverflow profile to In LinkedIn profile ?
 I like to write on Angular MCQ.
I am Software developer. In free time I like to write blog. Nature lover
I like to write on Angular MCQ.
I am Software developer. In free time I like to write blog. Nature lover
Sunday, 26 May 2024
C# Custom Data Data Annotation - Validators with Example
(1) What is Custom Data Annotations in C# model class?
When Custom Data Annotation useful?
Ans: You have learn and regular and basic Data Annotation for validaion.
We can apply validation at Model (POCO) class by using appropriate attribute.
Like Required, StringLength, MaxLength, EmailAddress and many more.
Now add following code for UI side

@model WebAppCustomDataAnnotation.Models.Student
<h2>Create</h2>
@using (Html.BeginForm())
{
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
In this post we focus on custom Data Annotation.
When default attribute not sufficient to achieve our validation.
When validation is not achievable by Microsoft provided attribute
For example - We have a Student table in Data base.
Before saving record, We need to check EMail value must be unique.
But this is not achievable my available basic attribute.
But to tackle this limitation, we have Custom Data Annotation.
Assume system already contain email - "name@company.com"
If user try to insert same value again then validation must be there.
and error message will be prompt.
Create new class :
UniqueEmailAttribute and inherit ValidationAttribute.
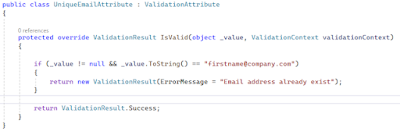
public class UniqueEmailAttribute : ValidationAttribute
{
protected override ValidationResult IsValid(object _value, ValidationContext validationContext)
{
if (_value != null && _value.ToString() == "name@company.com")
{
return new ValidationResult(ErrorMessage = "Email address already exist");
}
return ValidationResult.Success;
}
}
Here we have create Custom Data Annotation.
It contain IsValid() method.
We have override this method and added logic to check existing value.
Provided Email value come at first parameter : object _value
If input email value is "name@company.com" then
it will return Error message.
Otherwise will return Success.(Validation passed)
You can provide error message as per your requirement.
This Method return ValidationResult.
Final Step :
Now add this created custom data annotation as attribute
at Email property in Student class.

[Required(ErrorMessage = "Email address is required.")]
[UniqueEmail]
public string Email { get; set; }
Here error message is hard coded. but in real scenario it never happen.
So error message must be dynamicaly need to set.
In Student model - along with custom attribute "UniqueEmail",
need to add ErrorMessage as shown in bellow.

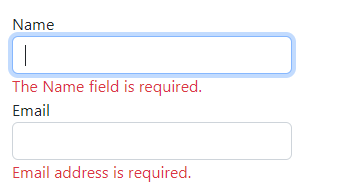
As Error message set in Attribute, will show in bellow display
when in Email field value added and "Create" button clicked as shown bellow.
 I like to write on Angular MCQ.
I am Software developer. In free time I like to write blog. Nature lover
I like to write on Angular MCQ.
I am Software developer. In free time I like to write blog. Nature lover